Housing Made Easy For Bruins
Timeline
May 2023 – July 2024
Role
Product Designer
Tools
Figma, Adobe Creative Cloud, Canva
Team
Collaborated with 1 designer, PM, marketing, and developers.
Context
UCLA Students Can’t Find Apartments.
Finding housing near UCLA is tough, with demand far exceeding supply. Limited on-campus options push students to rely on upperclassmen connections, creating a competitive and exclusive market. Without these ties, many face overpriced rentals, poor conditions, and inconvenient locations, with issues like leaks, pests, and noise adding stress to already busy student lives.

Solution
Rethinking Student Housing
At BruinRent, we focused on solving students’ housing challenges near campus. User research through interviews and surveys revealed key pain points, guiding us to design a platform with ratings, photos, videos, and location details. Regular landlord updates keep information accurate, while prioritized features ensure the platform meets students’ needs.
Key in Action
Effortless control over exploring listings—see what matters, skip what doesn’t.
Browse, Decide, Done.
Research
Understanding User Needs
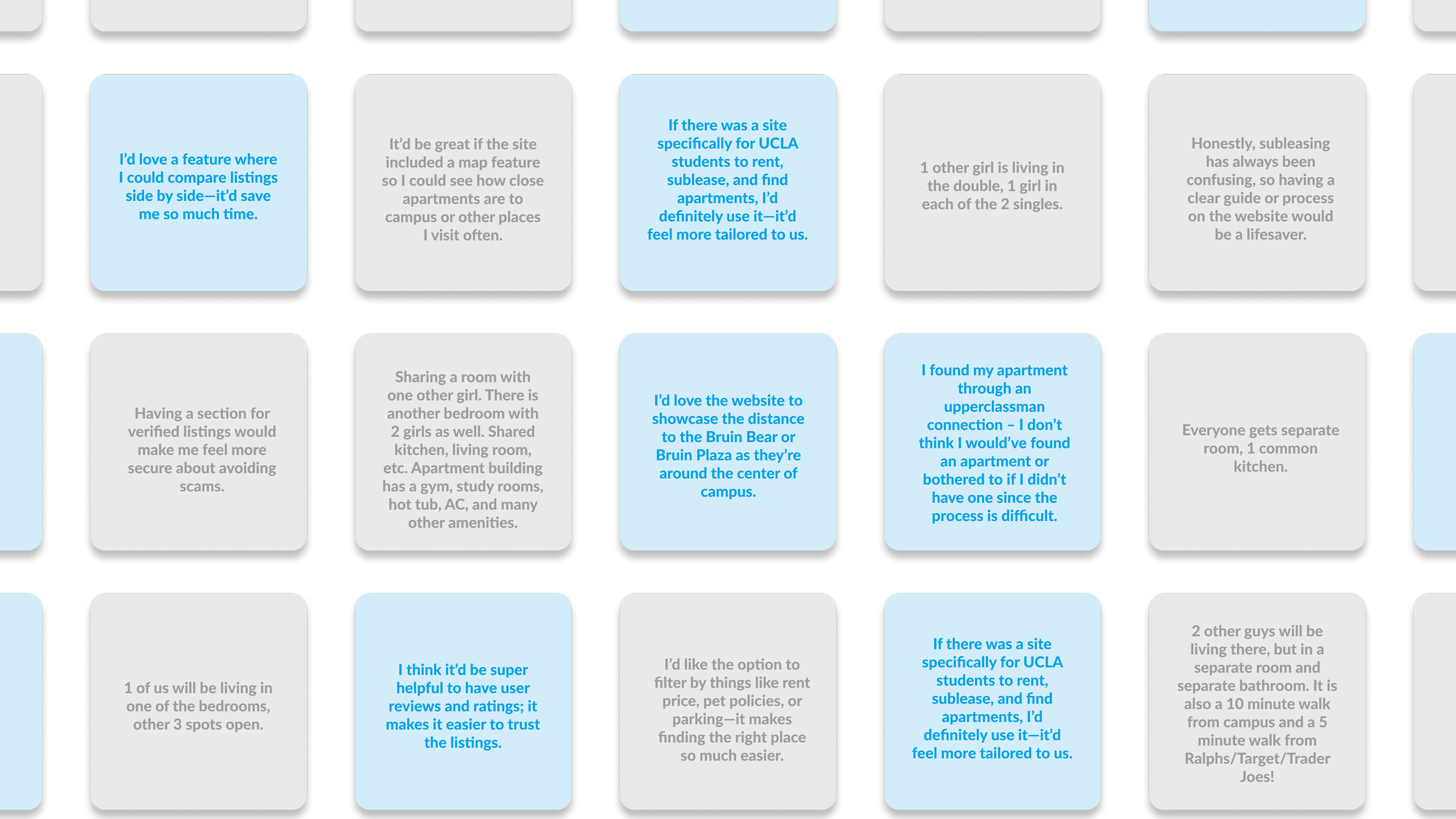
I conducted interviews with 10 UCLA students. Key insights highlighted affordability as a major concern, along with enthusiasm for features such as user reviews and ratings. Participants expressed a preference for a website over an app, citing limited phone storage and practicality.
In addition to conducting user interviews, I distributed a survey to reach a broader student audience, gathering over 50 responses to uncover common pain points and identify opportunities for improvement. Additionally, we provided a temporary platform through the survey form where students could search for subletters.
Design
Branding/Identity
I chose a palette of vibrant blues to reflect UCLA’s school colors and paired it with Lato, a youthful, approachable typeface. The colors convey energy and trust, while the clean typography keeps the interface simple and student-friendly. For the logo, I combined a Bruin paw with a house to symbolize both the UCLA community and the housing focus of the app.
After exploring several concepts, this design was chosen for its clear representation of BruinRent’s core mission: making apartment hunting intuitive and connected to the student experience.
Final colors (making sure not to use pure black or white to not overwhelm the user) + logo explorations
Design
Lo-Fi Prototyping
I worked on wireframing and defining the website’s information architecture — deciding which pages were needed and how users would move between them.
Consultations
What can be improved in the before image?
I consulted with design industry professionals to gather feedback on the original hi-fidelity prototypes and identify areas for improvement.
Drop shadows made the page cluttered.
Text sizes were too large.
Unnecessary dropdown menus.
Gradients were dated.
New and Improved
Design
Introducing BruinRent
Explore apartments near campus with an easy-to-use map, featuring the distance to Bruin Plaza.
Find Your Perfect Spot
Keep track of your favorite apartments all in one place.
Save What You Love
Leave a review to help other students find their ideal home.
Share Your Experience
Post your apartment and connect with students looking to rent.
List With Ease

Design
The Hero Image
I redesigned our hero image for the home screen on Figma to better represent our goals. Includes my recreation of the BruinBear as well as Royce Hall, two UCLA staples!
User Testing
Bringing Feedback to Life
Edited to showcase the new hero image. My team wanted darker text for more visibility.
Home Page
Edited for dev/user optimization. I made it easier for devs by removing the filter tab at the top. For users, I wanted to showcase more information in the same amount of space.
Find Property Page
Branding
BruinRent’s Impact
Reflection
Final Thoughts
One of the Instagram graphics I designed + the team!
Prior to my involvement with BruinRent, I had never engaged in website design, so I was nervous to start on this project as the lead designer. One huge challenge I ran into was text size: everything was almost 2x too large! I had to redesign every page to showcase the correct text and asset size.
While I had prior experience collaborating within teams, it paled in comparison to this team’s depth of involvement. It was a very extensive process - from coming up with a color guide to designing hundreds of pages and assets.
Everyone's diligent efforts played a pivotal role in shaping BruinRent into what it has become today. Endlessly grateful for this opportunity!
Other Projects